Медиа типы в CSS

Стили могут относиться к различным типам медиа. Например, можно создать отдельный стиль для страницы, которая будет просматриваться в браузере, и другой стиль для печати страницы. Вы можете определять тип медиа в теге <link> для внешней таблицы стилей и внутри тега <style> для внедряемых таблиц стилей.
<link href="stylesheet.css" rel="stylesheet" type="text/css" media="screen">
<style type="text/css" media="all">
/* rules */
</style>
Когда тип медиа неопределен, стили относятся ко всем медиа. Медиа типы могут принимать следующие значения:
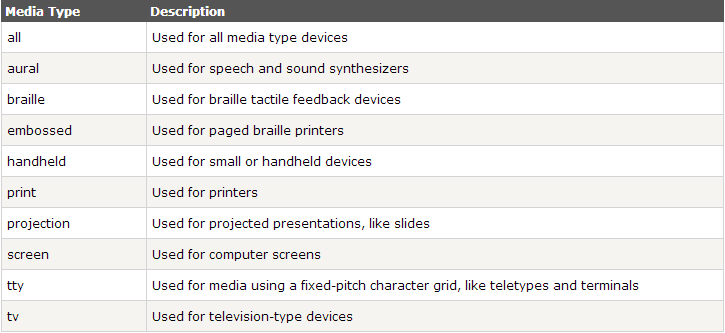
- all – стили для всех типов медиа
- aural – для синтезаторов речи
- braille – для устройств чтения символов Брайля
- embossed – для устройств печати символов Брайля
- handheld – для портативных устройств
- print – для печати на принтере
- projection – для демонстрации с помощью проекторов
- screen – для показа на экране монитора
- tty – для показа на терминалах и телетайпах
- tv – для показа на экране ТВ
Код ниже демонстрирует как применить CSS для дизайна различных медиа:
Пример кода
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Media</title>
<style type="text/css" media="screen">
.warning {color:#ff0000}
h1.warning {text-decoration:underline}
p.warning {font-weight:bold}
.printDisplay {display:none}
</style>
<style type="text/css" media="print">
.warning {color:#660000;}
h1.warning {text-decoration:underline; font-size:1in;}
p.warning {font-weight:bold; font-size:.5in;}
.screenDisplay {display:none}
</style>
</head>
<body>
<h1 class="warning">WARNING</h1>
<p class="warning">Don't go there!</p>
<p class="printDisplay">This is the print version.</p>
<p class="screenDisplay">This is the screen version.</p>
</body>
</html>
Указанный выше CSS-файл может быть прикреплен к любому количеству HTML-страниц. Тег <link>, расположенный в секции head каждой веб-страницы, может использоваться для прикрепления внешней каскадной таблицы стилей к любой странице вашего сайта.
Пример кода
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>External Style Sheet</title>
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1 class="warning">WARNING</h1>
<p class="warning">Don't go there!</p>
</body>
</html>
Атрибуты <link>
| Атрибуты | Описание |
|---|---|
| href | указывает на местонахождение внешней каскадной таблицы стилей |
| rel | атрибут должен устанавливать значение stylesheet для ссылки на таблицу стилей |
| type | должно быть установлено text/css для ссылки на таблицу стилей |
Количество внешних каскадных таблиц стилей, которые может использовать страница HTML, неограниченно. Более, того, мы можем объединять внешние таблицы стилей, используя технику внедрения стилевых таблиц.
Встроенные стили
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Inline Styles</title>
</head>
<body>
<p style="color:blue; font-weight:bold; font-size:12pt">Common Greetings</p>
<ul style="margin-top:-20px; font-size:10pt">
<li style="list-style-type:square">Hello</li>
<li style="list-style-type:circle">Hi</li>
<li style="list-style-type:disc">Howdy</li>
</ul>





