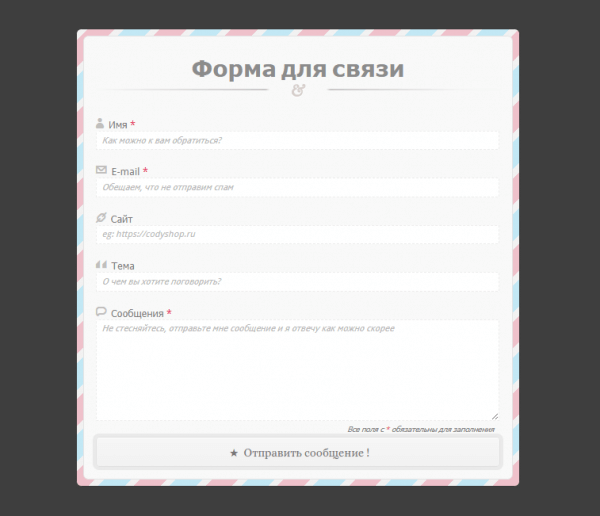
Красивая форма обратной связи на чистом CSS
В данной статье мы расскажем Вам, как разработать красивую контактную форму на чистом CSS без использования изображений. Форма будет иметь поля со следующими данными: имя, адрес электронной почты, URL-адрес, тема и текст сообщения. Для кроссбраузерности мы воспользуемся вендорными префиксами, однако, для сокращения кода, здесь мы рассмотрим верстку без них.

Создаем форму на HTML
Небольшое пояснение к форме.
Input type = emailиспользуется для обозначения поля где пользователь может ввести адрес электронной почты. Браузеры, которые поддерживают этот тип поля смогут определить, ввел ли пользователь корректный адрес электронной почты или нет.Input type = urlиспользуется для проверки ввода правильного или допустимого URL-адреса.Require = requiredопределяет состояние элемента формы, как требуется. Браузеры, которые поддерживают этот атрибут, блокируют отправку формы, до тех пор, пока все обязательные поля не будут заполнены.Placeholderэтот атрибут представляет собой подсказку, чтобы пользователь знал, что и в каком формате вводить данные. Placeholder исчезает при нажатии на поле.
<div id="content">
<h1> Contact me </h1>
<form action=" " method="post" autocomplete="on">
<p> <label for="username" class="iconic user" > Name <span class="required">*</span></label> <input type="text" name="username" id="username" required="required" placeholder="Hi friend, how may I call you ?" /> </p>
<p> <label for="usermail" class="iconic mail-alt"> E-mail address <span class="required">*</span></label> <input type="email" name="usermail" id="usermail" placeholder="I promise I hate spam as much as you do" required="required" /> </p>
<p> <label for="usersite" class="iconic link"> Website </label> <input type="url" name="usersite" id="usersite" placeholder="e.g.: http://www.miste.com" /> </p>
<p> <label for="subject" class="iconic quote-alt"> Subject </label> <input type="text" name="subject" id="subject" placeholder="What would you like to talk about?" /> </p>
<p> <label for="message" class="iconic comment"> Message <span class="required">*</span></label> <textarea placeholder="Don't be shy, live me a friendly message and I'll answer as soon as possible " required="required" ></textarea> </p>
<p class="indication"> All fields with a <span class="required">*</span> are required</p>
<input type="submit" value="Отправить сообщение!" />
</form>
</div>
Создание полосатого фона
#content{
position:relative;
margin:50px auto;
width:400px;
min-height:200px;
z-index:100;
padding:30px;
border:1px solid #383838;
background: #D1D1D1;
/* My stripped background */
background: repeating-linear-gradient(-45deg, #EFC1CB , #EFC1CB 30px, #F2F2F2 30px, #F2F2F2 40px, #C2E8F5 40px, #C2E8F5 70px,#F2F2F2 70px, #F2F2F2 80px);
border-radius:8px;
box-shadow:0px 1px 6px #3F3F3F;
}
Свойство repeating-linear-gradient позволяет создать бесконечно повторяемый линейный градиент. Сначала мы наклонили полосы на угол в 45 градусов, а затем последовательно раскрасили полосы и задали им ширину в пикселах. Теперь у нас есть градиентный фон. Осталось добавить светло серый фон. Воспользуемся псевдоклассом after:
#content:after{
background:#F9F9F9;
margin:10px;
position: absolute;
content : " ";
bottom: 0;
left: 0;
right: 0;
top: 0;
z-index: -1;
border:1px #E5E5E5 solid;
border-radius:8px;
}
Оформляем заголовок H1
Для заголовка H1, я выбрал шрифт Questrial, для тела контактной формы — Droid Sans, а для амперсанда — шрифт Alice. Все эти шрифты есть в каталоге шрифтов от Google, поэтому, все, что мне нужно сделать — это использовать API-код от Google:
<link href='http://fonts.googleapis.com/css?family=Questrial|Droid+Sans|Alice' rel='stylesheet' type='text/css'>
Теперь оформляем заголовок.
h1 {
font-family: 'Questrial', Verdana, sans-serif;
text-align:center;
font-size:40px;
padding:0;
margin:0 0 20px 0;
position:relative;
color:#8C8C8C;
}
h1:after {
font-size:25px;
color:#D6CFCB;
content: '&';
text-align:center;
display:block;
width:100%;
font-family: 'Alice', Verdana, serif;
text-shadow: 0px 1px 0px #fff;
}
h1:before {
position:absolute;
bottom:15px;
content: ' ';
text-align:center;
display:block;
height:2px;
width:100%;
background: linear-gradient(left, rgba(255,255,255,0) 0%,rgba(182,180,180,0.7) 42%,rgba(180,178,178,0) 43%,rgba(168,166,166,0) 50%,rgba(180,178,178,0) 57%,rgba(182,180,180,0.7) 58%,rgba(238,237,237,0.3) 90%,rgba(255,255,255,0) 100%); /* W3C */
}
Добавим пиктограммы без использования картинок
Мы сделаем это с помощью шрифтовых иконок. Вы можете использовать, тот иконочный шрифт, который во вложении, а можете использовать любые другие, мне нравится составлять пакеты иконок с сайта flaticon.com. Преимущества использования шрифтов в нашем контексте — очевидно. Мы можем манипулировать размером, цветом и даже анимацией иконок. Чего не скажешь об обычных изображениях. Кроме того, мы всегда выигрываем в качестве отображения на retina дисплеях.
@font-face {
font-family: 'IconicStroke';
src: url('font/iconic_stroke-webfont.eot');
src: url('font/iconic_stroke-webfont.eot?#iefix') format('embedded-opentype'),
url('font/iconic_stroke-webfont.woff') format('woff'),
url('font/iconic_stroke-webfont.ttf') format('truetype'),
url('font/iconic_stroke-webfont.svg#IconicStrokeRegular') format('svg');
font-weight: normal;
font-style: normal;
}
.iconic:before{
font-size:25px;
font-family: "IconicStroke";
}
.iconic.link:before { content: '/'; }
.iconic.quote-alt:before { content: "'"; }
.iconic.comment:before { content: "q"; }
.iconic.user:before { content: "u"; }
.iconic.mail-alt:before { content: "M"; }
Теперь можно оформить наши поля ввода данных в неактивном и активном состоянии.
input:required, textarea:required {
-moz-box-shadow:none;
-webkit-box-shadow:none;
-o-box-shadow:none;
box-shadow:none;
}
/** inputs and textarea**/
input:not([type="submit"]),
textarea{
outline:none;
display:block;
width:380px;
padding:4px 8px;
border:1px dashed #DBDBDB;
color:#3F3F3F;
font-family:'Droid Sans',Tahoma,Arial,Verdana sans-serif;
font-size:14px;
border-radius:2px;
transition:background 0.2s linear,
box-shadow 0.6s linear;
}
input:not([type="submit"]):active,
textarea:active,
input:not([type="submit"]):focus,
textarea:focus{
background:#F7F7F7;
border:dashed 1px #969696;
box-shadow:2px 2px 7px #E8E8E8 inset;
}
input:not([type="submit"]){
height: 20px;
}
textarea{
min-height:150px;
resize:vertical
}
/* placeholder */
::-webkit-input-placeholder {
color:#BABABA;
font-style:italic;
}
input:-moz-placeholder,
textarea:-moz-placeholder{
color:#BABABA;
font-style:italic;
}
Оформление кнопки «Отправить» и подписей
Для кнопки «Отправить» мы используем тип поля type=submit. К сожалению, для оформления такого типа полей, мы не сможем воспользоваться псевдоклассами :before и :after. Поэтому я внедрил спецсимвол непосредственно в код HTML. Конечно, это не лучшее решение, так что вы можете его просто удалить.
input[type=submit]{
margin-left:235px;
cursor:pointer;
background:none;
border:none;
font-family: 'Alice',serif;
color:#767676;
font-size:18px;
padding:10px 4px;
border:1px solid #E0E0E0;
text-shadow: 0px 1px 1px #E8E8E8;
background: rgb(247,247,247);
background: linear-gradient(top, rgba(247,247,247,1) 1%,rgba(242,242,242,1) 100%);
border-radius:5px;
box-shadow:0px 1px 1px #FFF inset, 0 0 0px 5px #EAEAEA;
transition:all 0.2s linear;
}
input[type=submit]:hover{
color:#686868;
border-color: #CECECE;
background: linear-gradient(top, rgba(244,244,244,1) 0%,rgba(242,242,242,1) 100%);
box-shadow:0px 1px 1px #FFF inset, 0 0 0px 5px #E0E0E0;
}
input[type=submit]:active,
input[type=submit]:focus{
position:relative;
top:1px;
color:#515151;
background: linear-gradient(top, rgba(234,234,234,1) 0%,rgba(242,242,242,1) 100%);
box-shadow:0px -1px 1px #FFF inset, 0 0 0px 5px #E0E0E0;
}
Чтобы форма имела законченный вид, давайте добавим приятные цвета и переходы к подписям при наведении на них курсором.
label{
color:#7F7E7E;
-webkit-transition: color 1s ease;
-moz-transition: color 1s ease;
transition: color 1s ease;
}
label:hover{
color:#191919;
}
label:before{
color:#C1BFBD;
transition: color 1s ease;
}
label:hover:before{
color:#969696;
transition: color 1s ease;
}
p{
margin-bottom:20px;
}
.indication{
color:#878787;
font-size:12px;
font-style:italic;
text-align:right;
padding-right:10px;
}
.required{
color:#E5224C;
}
Надеемся, что эта статья помогла Вам лучше понять возможности HTML5 и CSS3. Данную заготовку Вы можете использовать, как основу для своих разработок. Во вложении к записи форма обратной связи адаптивна. Скачать архив.





