Треугольники по средствам CSS
На сайтах треугольники применяются сплошь и рядом как часть дизайна элементов, например, они служат указателем на какой-то объект, направляя внимание читателя в нужное место. Также треугольники выполняют декоративные функции, делая блоки, где они применяются, более изящными и современными. На рисунке ниже показан пример использования треугольника в дизайне.

Напрямую сделать треугольник средствами CSS нельзя, поэтому доступны два метода, позволяющих его добавить — через border и transform.
Использование border
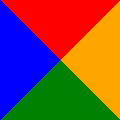
Хотя границы, создаваемые через свойство border, напрямую не имеют отношения к треугольникам, именно border используется для этого наиболее часто. Если задать нулевую ширину и высоту элемента, а также установить достаточно толстую границу, то мы увидим набор из четырёх треугольников. Для наглядности границы на всех сторонах установлены разного цвета.

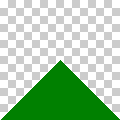
Оставляя только нужную границу, а остальные делая прозрачными, мы получим треугольник нужного цвета

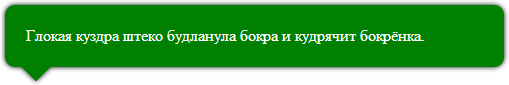
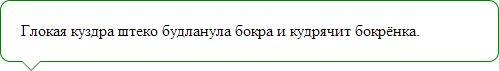
В примере 1 показано добавление треугольника к блоку через псевдоэлемент ::after.
Пример 1. Блок с треугольником
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Треугольник</title>
<style>
.block {
background: green;
border-radius: 10px;
padding: 20px;
position: relative;
color: #fff;
}
.block::after {
content: '';
position: absolute; /* Абсолютное позиционирование */
left: 20px; bottom: -20px; /* Положение треугольника */
border: 10px solid transparent; /* Прозрачные границы */
border-top: 10px solid green; /* Добавляем треугольник */
}
</style>
</head>
<body>
<div class="block">
Глокая куздра штеко будланула бокра и кудрячит бокрёнка.
</div>
</body>
</html>
Для абсолютно позиционированных элементов нулевую ширину и высоту указывать не обязательно.
За счёт комбинирования границ можно получить ещё четыре вида треугольников, что в сочетании с уже упомянутыми даёт нам восемь вариантов. Их вид и требуемый код приведён в таблице.
Возможные виды треугольников
| Вид | Стиль |
|---|---|
|
|
border: 20px solid transparent; border-top: 20px solid green; |
|
|
border: 20px solid transparent; border-right: 20px solid green; |
|
|
border: 20px solid transparent; border-bottom: 20px solid green; |
|
|
border: 20px solid transparent; border-left: 20px solid green; |
|
|
border: 20px solid transparent; border-top: 20px solid green; border-right: 20px solid green; |
|
|
border: 20px solid transparent; border-right: 20px solid green; border-bottom: 20px solid green; |
|
|
border: 20px solid transparent; border-bottom: 20px solid green; border-left: 20px solid green; |
|
|
border: 20px solid transparent; border-left: 20px solid green; border-top: 20px solid green; |
Из таблицы видно, что невидимые границы занимают место, учитывайте это при позиционировании элементов. Стиль, также, необходимо дополнить нулевой шириной и высотой или воспользоваться свойством position, как это делалось в примере 1.
Треугольник можно делать и другой формы, если задать разную толщину границ. Так, код создания блока, показанного на рисунке ниже, приведён в примере 2.

Пример 2. Острый треугольник
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Треугольник</title>
<style>
.block {
background: green;
position: relative;
width: 100px; height: 50px;
}
.block::after {
content: '';
position: absolute;
right: -30px; top: 15px;
border: 10px solid transparent;
border-left: 20px solid green;
}
</style>
</head>
<body>
<div class="block"></div>
</body>
</html>
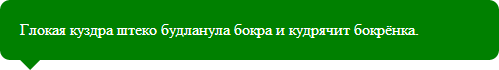
С помощью border мы получаем сплошные цветные треугольники, для создания рамки показанной на рисунке ниже приходится идти на хитрость и накладывать один элемент поверх другого с небольшим смещением. Опять же здесь нам помогут псевдоэлементы :before и :after (пример 3).

Пример 3. Наложение треугольников
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Треугольник</title>
<style>
.block {
border: 1px solid green;
border-radius: 10px;
padding: 20px;
position: relative;
}
.block::before, .block::after {
content: '';
position: absolute;
left: 20px; bottom: -20px;
border: 10px solid transparent;
border-top: 10px solid green;
}
.block::after {
border-top: 10px solid white;
bottom: -19px;
}
</style>
</head>
<body>
<div class="block">
Глокая куздра штеко будланула бокра и кудрячит бокрёнка.
</div>
</body>
</html>
Из-за того, что мы накладываем один однотонный элемент поверх другого, этот способ годится только для однотонной заливки и не подходит для градиентов или фоновых картинок.
Использование трансформации
С помощью трансформации мы можем повернуть квадратный элемент на 45? и получить из него ромб. Это ещё не треугольник как таковой, поэтому нужную нам выступающую часть оставляем на виду, а остальное прячем за другим элементом (пример 4).
Пример 4. Трансформация
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Треугольник</title>
<style>
.block {
border: 1px solid green;
border-radius: 10px;
padding: 20px;
position: relative;
background: green;
color: #fff;
box-shadow: 0 0 7px #000; /* Добавляем тень для блока */
}
.block::after, .block::before {
content: '';
position: absolute;
background: green;
left: 20px; bottom: -11px;
width: 20px; height: 20px;
box-shadow: 0 0 7px #000; /* Добавляем тень для уголка */
z-index: -1; /* Прячем за основным блоком */
transform: rotate(45deg); /* Поворачиваем на 45? */
-webkit-transform: rotate(45deg);
}
.block::before {
z-index: 1; /* Накладываем поверх, чтобы скрыть следы тени */
box-shadow: none; /* Прячем тень */
}
</style>
</head>
<body>
<div class="block">
Глокая куздра штеко будланула бокра и кудрячит бокрёнка.
</div>
</body>
</html>
Результат данного примера.