Что такое Pixel Perfect верстка?
Всем привет. Сегодня хочу рассказать по Pixel Perfect в верстка сайта.
Рассмотрим три основных пунктов для понимания Pixel Perfect.
- Что такое Pixel Perfect верстка?
- Применение Pixel Perfect верстки.
- Инструменты для Pixel Perfect верстки.
Что такое Pixel Perfect верстка?
Pixel Perfect верстка — это особая техника создания структуры html-кода, которая позволяет сверстанному html-шаблону максимально точно совпадать с оригинальным PSD-макетом пиксель в пиксель. При наложении html-шаблона на макет PSD должно произойти полное совпадение графических элементов, изображений и текста.
По современным требованиям к верстке Pixel Perfect уже чуть ли не стандарт де-факто, но стандарта Pixel Perfect нет.
ВАЖНО!!! Pixel Perfect верстка - это не идеальное соответствие вёрстки нарисованной дизайнером картинке.
- Шрифты могут рендерятся в браузере не так же, как в графических редакторах. Более того, в разных браузерах они рендерятся по-разному.
-
Дизайн должен быть продуман до мелочей.
В частности дизайнеры допускают ошибки, например: есть разделители между элементами списка новостей, но пункты разной высоты, и если всё это сверстать и задать правильные отступы, то при наложении хотя бы один разделитель не попадает точь-в-точь туда же, где он на картинке. Или какая-нибудь иконка по логике дизайна находится по центру, а в дизайне съехала на несколько пикселей. И таких моментов много, просто это самые частые из того, что бывает.
В конце концов, дизайнер может допустить ошибку при выравнивании элементов по сетке.
- Если дизайнер нарисовал 3 макета, один под мобилы, второй под планшеты и третий гигантский под мониторы. То проверка и будет производится на этих эталонных экранах. Переходные различия между разрешениями - это нормальная ситуация.
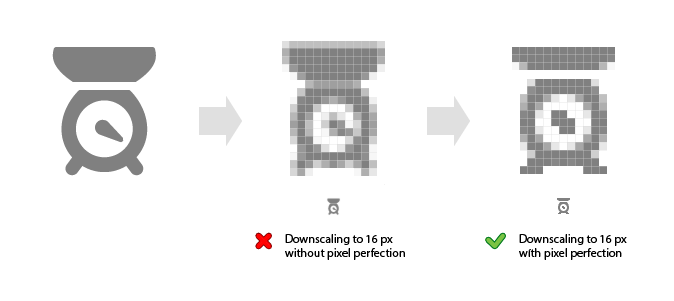
- Pixel-perfect это просто когда объекты, особенно при ресайзе, идут по возможности пиксель в пиксель, а не размываются.

Должен ли разработчик всё это подгонять под дизайн, не обращая внимания на здравый смысл? Или же он должен делать хороший интерфейс, который можно будет легко расширять, который не будет обладать массой захардкоденных параметров, используемых исключительно затем, чтобы конкретная иконочка отображалась в конкретном месте именно так, как нарисовали?
Все это – адекватные причины, чтобы локально отказаться от pixel perfect и верстать «по ситуации». В идеале каждое отступление от макета должно быть задокументировано.
Применение Pixel Perfect верстки
Техника работы с Pixel Perfect версткой осуществляется за счет применения особых плагинов, созданных специально для определенных браузеров, а также с помощью специализированных скриптов. Основные этапы работы с Pixel Perfect версткой включают в себя такие процедуры:
- Оригинальный PSD-макет необходимо сохранить в формате .png через программу Photoshop.
- Html-шаблон, сверстанный по данному макету, открывается в браузере, после чего с помощью применения плагина копию в формате .png необходимо наложить на сверстанную страницу.
- После наложения становится видна разница между расположением элементов на png-копии и html-макете. Далее проводится коррекция значений для точного совпадения.
Инструменты для Pixel Perfect верстки
Pixel Perfect верстка требует наличия определенных плагинов или скриптов для возможности осуществления точной корректировки картинок и настроек. Среди наиболее популярных и эффективных плагинов и скриптов для Pixel Perfect верстки стоит выделить:
- Pixel Perfect под Firefox;
- Pixel Perfect под Google Chrome;
- X-Precise;
- pixLayout и другие.
Все скрипты и плагины отличаются удобным и понятным интерфейсом, широкими функциональными возможностями, легкостью подключения и комфортными для работы настройками, позволяющими верстать коды быстрее и эффективнее.





