Как сделать меню на MODx при помощи Wayfinder
В этой статье я покажу, как настраивается меню.
Недавно меня попросили пофиксить баг с меню на одном сайте – некоторые пункты упорно не хотели выстраиваться в ряд, а вместо этого вылезали в неожиданных местах страницы при наведении курсора. Баг заключался не в кривом css, как я предположил сначала, а в криво настроенном вызове Wayfinder.
Что такое Wayfinder – это сниппет, который используется, когда нужно вывести список документов раздела/ов. В результате работы сниппета генерируется ненумерованный список. При помощи различных параметров с этим списком можно сделать все, что угодно :) Подробнее вы можете почитать в документации, или набрав в Google – “wayfinder modx wiki”.
Важные примечания:
1. О том, что такое MODx, как установить MODx, как организовать структуру документов, как из html сделать шаблон, что такое чанк и проч. вопросы новичков в этом уроке я не рассматриваю.
2. Плейсхолдеры, которые я буду использовать в уроке, указаны в том формате, который «понимает» Evo версия. В чем разница, смотрите пример:
MODx Revolution
[+wf.link]
адрес (href) для ссылки
MODx Evolution
[+wf.link+]
адрес (href) для ссылки
Итак, разберем создание меню по шагам.
Шаг 1.
Для статьи набросал вот такое меню:

Здесь для наглядности я применил разные стили к разным уровням меню. На том сайте, где фиксил баг с меню, было примерно так же – у каждого уровня меню свой стиль.
Верстаем – подробности верстки в рамки данного урока не входят, вот такой код у меня получился:
<ul class="menu">
<li class="top">
<a class="top_link" href="#" title="Главная"><span class="down">Главная</span></a>
</li>
<li class="top">
<a class="top_link" href="#" title="Продукция"><span class="down">Продукция</span></a>
<ul class="sub">
<li>
<a href="#" title="Сыворотка правды">Сыворотка правды</a>
</li>
<li>
<a href="#" title="Средство Макропулоса">Средство Макропулоса</a>
</li>
<li>
<a href="#" title="Универсальные средства">Универсальные средства</a>
</li>
</ul>
</li>
</ul>
<ul>
<li class="top active">
<a class="top_link" href="#" title="Доставка"><span class="down">Доставка</span></a>
</li>
</ul>
<ul class="sub">
<li>
<a href="#" title="Сыворотка правды">Сыворотка правды</a>
</li>
<li>
<a href="#" title="Средство Макропулоса">Средство Макропулоса</a>
</li>
<li>
<a href="#" title="Универсальные средства">Универсальные средства</a>
</li>
</ul>
<ul>
<li class="top">
<a class="top_link" href="#" title="Поставщики"><span class="down">Поставщики</span></a>
</li>
</ul>
Полюбовавшись кодом, определяем для себя, какой класс в нашем меню за что отвечает (это если ковыряетесь в чужом коде, в своем и так должно быть ясно
- ul class="menu" – класс всего меню
- li class="top" - класс пунктов меню верхнего уровня
- class="top_link" – класс для ссылок в пунктах верхнего уровня
- ul class="sub" - класс для подменю
- ну и span class="down" для оформления пунктов верхнего уровня
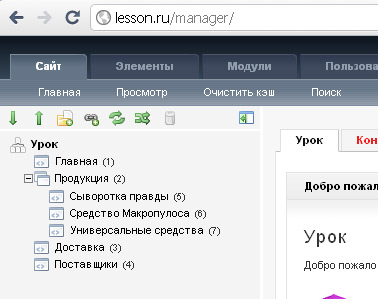
Шаг 2. Создаем три документа
- Продукция
- Доставка
- Поставщики
У документа «Продукция» создаем дочерние документы: «Сыворотка правды», «Средство Макропулоса», «Универсальные средства».

Шаг 3. Выносим меню в отдельный чанк
В шаблоне, в том месте где у вас должно быть меню, убираем весь лишний код (сам html код меню), вместо него пишем.
{{menu}}
Тем самым мы выносим меню в отдельный чанк. Потом создаем новый чанк и называем его menu. Пока в содержимое чанка можно скопировать код меню, который вы сверстали. Для наглядности.
Зайдите в админке в «Сайт»-> “Просмотр” – чтобы проверить, что все нормально с путями к файлу стилей и картинкам.
Получилось? Ок, но это еще не меню. Вдохнём в него жизнь при помощи Wayfinder.
Шаг 4.
Удалите все содержимое чанка menu и вместо этого вызовите сниппет Wayfinder. Пока напишем так:
[[Wayfinder? &startId=`0`]]
параметр startId – указывает, с какого документа начинать формировать список. У нас указан 0 – это значит, что список формируется с корня дерева документов. Посмотрим, что получилось:

Это - рабочее и живое меню. Переименовывайте документы, удаляйте, добавляйте – меню будет формироваться в соответствии с деревом документов.
Шаг 5 - теперь приводим внешний вид меню в норму
Wayfinder по умолчанию формирует простой код (<ul> </ul>), все классы списков и элементов задаются специальными параметрами при вызове.
В начале статьи мы определяли, какие css-классы в нашем меню за что отвечают. У Wayfinder имеются нужные нам параметры:
outerClass – класс для контейнера меню
Сопоставив с нашей вёрсткой, получаем такой вызов Wayfinder:
[[Wayfinder? &startId=`0` &level=`2` &outerClass=`menu`]]
помимо параметров с классами указываем уровень вложенности - &level=`2`
Здесь я рекомендую проверять, что показывает исходный код в браузере – если есть косяки, лучше их убрать в самом начале: класс у меню есть – правильно <ul class="menu"> Отмечаем недостатки – нет классов для пунктов меню верхнего уровня, нет тегов <span> и класса для подменю. Все эти недостатки исправляются добавлением соответствующих параметров к вызову.
Добавляем классы к пунктам верхнего уровня и те самые теги <span> за один шаг:
для этого есть переменная rowTpl, которая описывает шаблон для пункта меню, делаем такой шаблон, для этого создаем чанк под названием parent:
<li class="top"><a href="[+wf.link+]" title="[+wf.title+]" class="top_link">
<span class="down">[+wf.linktext+]</span></a> [+wf.wrapper+]</li>
В вызове Wayfinder добавляем &rowTpl=`parent`.
Не забываем проверять исходный код - уже почти все хорошо, осталось подменю.
для настройки подменю используем переменную innerRowTpl.
создаем чанк “inner”:
<li><a href="[+wf.link+]">[+wf.linktext+]</a>[+wf.wrapper+]</li>
Добавляем в вызов Wayfinder переменную innerRowTpl=`inner` и переменную, которая указывает класс для контейнера подменю &innerClass=`sub`.
Окончательный вызов Wayfinder выглядит так:
[[Wayfinder? &startId=`0` &level=`2` &outerClass=`menu` &rowTpl=`parent` &innerClass=`sub` &innerRowTpl=`inner`]]





