Настройка ЧПУ и htaccess для MODX Revolution
Частая ошибка! Для правильного отображения ссылок в head сайта нужно прописать базовый URL примерно вот так:
<base href="http://site_name.ru" />
Настройки сайта для формирования ЧПУ
-
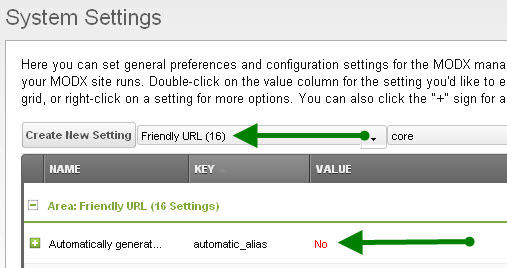
Заходим в Системные настройки (System settings) и выбираем Friendly URLs в фильтре слева.

-
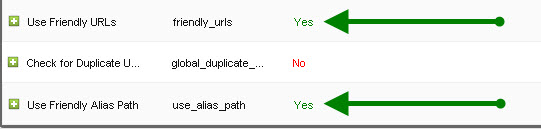
Ставим "Нет" в автоматическую генерацию ЧПУ (Automatic alias - No) и "Да" в использовать ЧПУ (friendly_urls - Yes), "Да" в Использовать ЧПУ в путях псевдонимов (use_alias_path - Yes)

-
Для автоматической генерации псевдонимов (Алиасов) из русского (или другого языка) в псевдоним, состоящих из латинских букв, устанавливаем дополнение Translit http://modx.com/extras/package/translit
-
Скачиваем из гитхаба последнюю версию .htaccess для MODx Revolution по этой ссылке
-
Переименовываем в .htaccess данный файл и заливаем на хостинг в корневую папку. Предварительно нужно внести в этот файл некоторые изменения (см. ниже).
.htaccess для MODX Revolution
Что такое .htaccess - говоря по-простому, то это файл, который содержит набор правил переименования запросов (URL) к вашему сайту.
На что стоит обратить внимание в данном файле:
-
Если ваша MODx директория находится в public_html, то правило.
<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteBase / </IfModule>Оставляем без изменения, если используете поддиректорию subdirectory, то правило будет выглядеть так.
<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteBase /subdirectory/ </IfModule>Здесь, думаю, всё понятно.
-
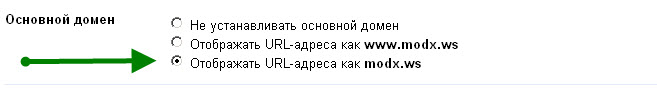
Ваш сайт может иметь только одно имя www.sitename.com или sitename.com без www. Так как поисковые системы воспринимают данные два сайта как абсолютно разные. Поэтому необходимо определится с основным доменном и ввести в .htaccess правило для него:
Для сайта без www
RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^example-domain-please-change\.com [NC] RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]Для сайта c www
RewriteCond %{HTTP_HOST} . RewriteCond %{HTTP_HOST} !^www\.example-domain-please-change\.com [NC] RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]Не используйте эти два правила одновременно!
-
После того, как вы указали правило для основного домена, желательно указать для Google какой ваш домен является основным. Панель Google для вебмастеров

-
Непосредственно само правило перезаписи URL в ЧПУ содержится в следующих строчках.
RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ index.php?q=$1 [L,QSA] - Далее в файле .htaccess взятом с гитхаба (см. ссылку выше) идут дополнительные настройки-правила (для файлов разных типов, сроков изменения и т.д.), особенности использования которых можете узнать по ссылкам в комментариях. Я использую этот файл как есть, без дальнейших изменений.
Использование кеша браузера
Чтобы браузер сохранял уже загружаемые ресурсы (JS, изображения, вебшрифты) нужно в htaccess файле указать время хранения этих файлов. Вставьте в ваш .htaccess следующий код:
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thx Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# your document html
ExpiresByType text/html "access plus 0 seconds"
# data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# rss feed
ExpiresByType application/rss+xml "access plus 1 hour"
# favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# webfonts
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# css and javascript
ExpiresByType text/css "access plus 2 months"
ExpiresByType application/javascript "access plus 2 months"
ExpiresByType text/javascript "access plus 2 months"
</IfModule>
Файл ROBOTS.TXT
Хотя это и не являлось темой этого урока, решил всё же разместить здесь содержимое файла robots.txt для MODx Revolution. Файл содержит правила для поисковых роботов.
Этот файл запрещает (разрешает) индексирование-посещение поисковыми роботами файлов из указаных в нём директорий.
Содержимое моего robots.txt:
User-agent: *
Disallow: /manager/
Disallow: /assets/components/
Disallow: /core/
Disallow: /mgr/
Disallow: /connectors/
Disallow: /index.php
Disallow: *?
Host: site_name.ru
Sitemap: http://site_name.ru/sitemap.xml
Не забудьте поменять site_name.ru на название своего основного хоста.





