MODX - Добавление reCaptcha в FormIt и Login
MODX - Добавление reCaptcha в FormIt и Login Статья, в которой рассмотрим, как на сайт, работающий под управлением MODX Revolution, интегрировать Google reCaptcha. Разбирать reCaptcha будем на базе компонента MODX ReCaptchaV2, который интегрируем в форму обратной связи (FormIt) и на страницу регистрации (Login).
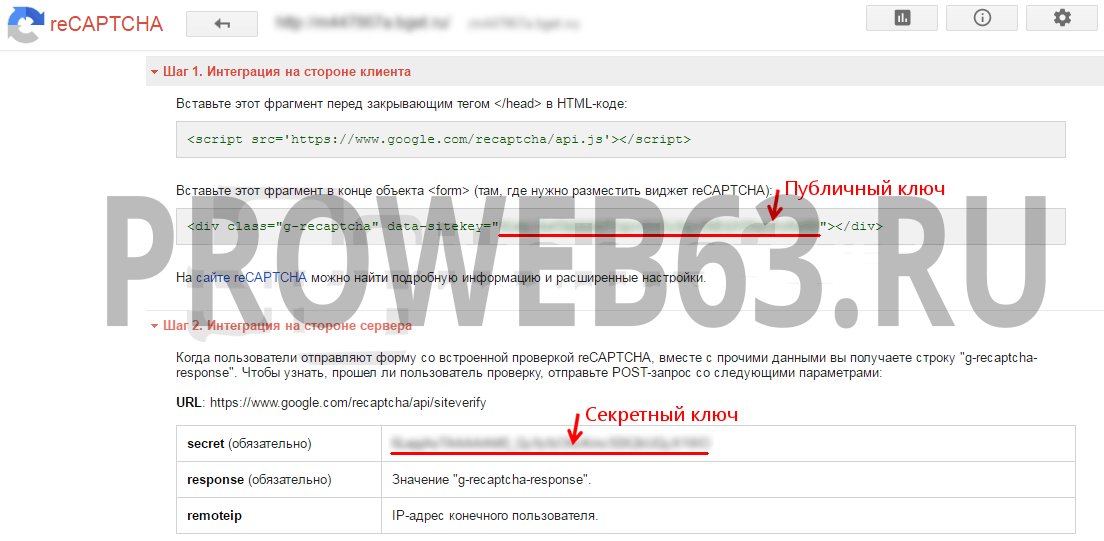
Получение публичного и секретного ключа reCaptcha
Подключения сервиса Google для защиты формы от спама начинается с получения 2 ключей на странице google.com/recaptcha/admin. Один из ключей называется site_key (публичный ключ), а другой secret_key (секретный ключ). Получение ключей является достаточно простой процедурой. Для этого необходимо в представленной на странице форме ввести имя сайта, домена и нажать на кнопку "Регистрация".

Установка ReCaptchaV2
Дополнение ReCaptchaV2 предназначено для интеграции 2 версии сервиса защиты от спама Google reCaptcha в MODX Revolution в виде hook (хука) для сниппетов FormIt и Login.
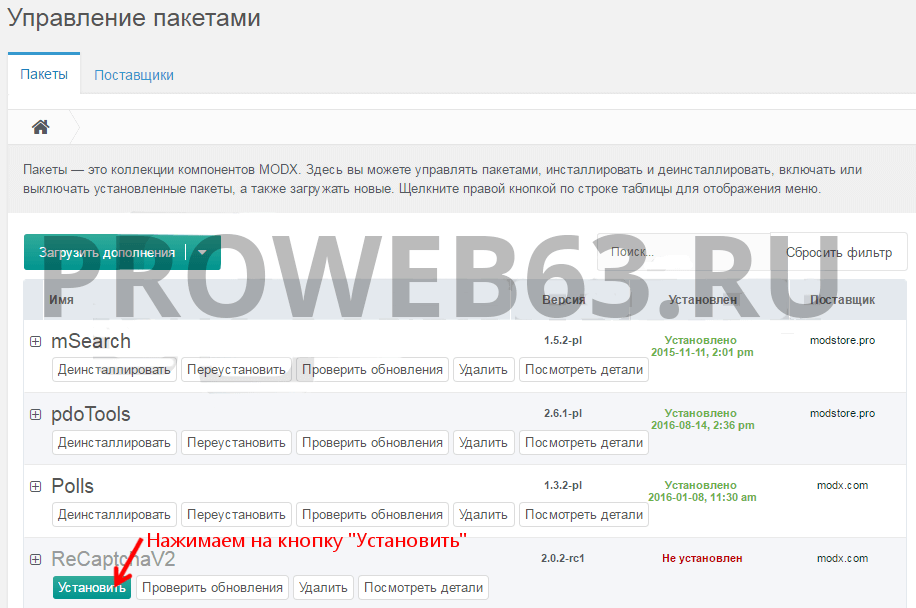
Установка компонента ReCaptchaV2 в осуществляется на странице "Управление пакетами" (в MODX 2.5: Приложение -> Установщик -> кнопка "Загрузить дополнения). В поле "Поиск" набираем название компонента и нажимаем на кнопку "Загрузить".
После этого возвращаемся к управлению пакетами и нажимаем кнопку "Установить".

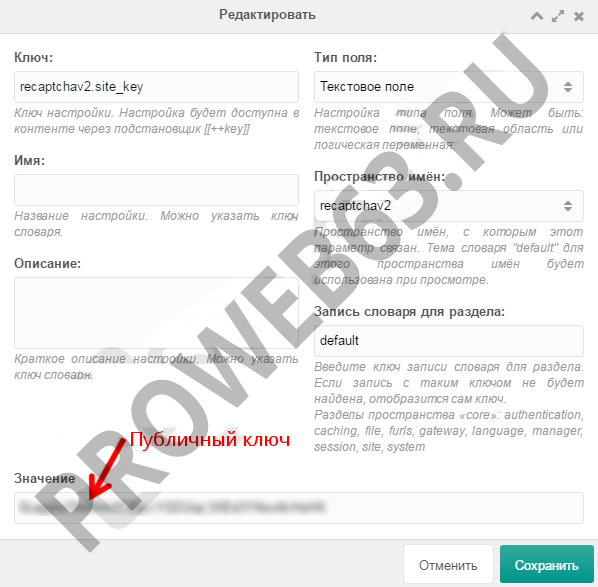
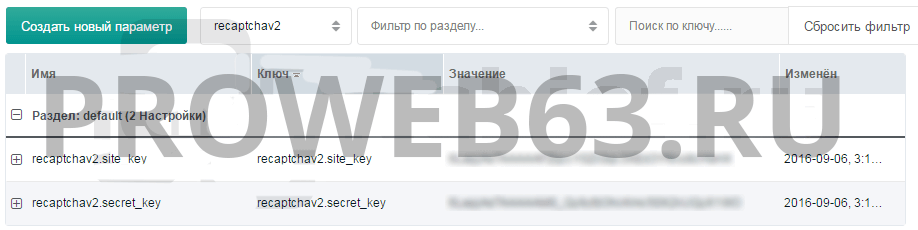
Настройка ReCaptchaV2
Процедура настройки дополнения ReCaptchaV2 осуществляется путём ввода ключей в параметры recaptchav2.secret_key и recaptchav2.site_key. Для этого открываем страницу "Системные настройки & События" (в админке MODX: значок "Шестерёнка" -> Системные настройки), фильтруем настройки по recaptchav2 и вводим полученные ключи (site_key, secret_key) в качестве значения соответствующих параметров.


Использование reCaptcha в FormIt
Внедрение сервиса Google reCaptcha на сайт для защиты формы обратной связи, работающей посредством компонента MODX FormIt, осуществляется путём выполнения 2 действий. Первое что необходимо сделать - это добавить значение recaptchav2 в параметр hooks сниппета FormIt.
Немного информации о том, как работают хуки. Hooks (хуки) в FormIt - это скрипты, которые выполняются последовательно один за другим. Переход к выполнению следующего хука осуществляется только после того как предыдущий вернул true. Это означает следующее: что если какой то из хуков не вернул значение true, то выполнение других хуков, следующих за ним, не выполняется. Поэтому указывать хук recaptchav2 всегда следует до выполнения других действий, например, до отправки формы на почту. В этом случае отправка формы на почту не будет происходить до тех пор, пока хук recaptcha не вернёт значение true.
Например, вызов сниппета FormIt с хуком recaptchav2:
[[
!FormIt?
&hooks=`recaptchav2,email,FormItSaveForm`
&emailTpl=`MyEmailChunk`
&emailTo=`user@mail.com`
&validate=`name:minLength=^2^,
email:email:required,
message:minLength=^10^,
g-recaptcha-response:required`
]]
Второе действие заключается в том, чтобы добавить в необходимое место формы (в котором вы хотите увидеть виджет капчи) следующий HTML код:
<div class="form-item">
[[!recaptchav2_render]]
[[!+fi.error.recaptchav2_error]]
</div>
Например, полный код HTML формы с капчей от Google:
<h2>Контактная форма</h2>
[[!+fi.validation_error_message:notempty=`
[[!+fi.validation_error_message]]
`]] <form action="[[~[[*id]]]]" method="post" class="form"> <label for="name"> Имя: <span class="error">[[!+fi.error.name]]</span> </label> <input type="text" name="name" id="name" value="[[!+fi.name]]" /> <label for="email"> Email: <span class="error">[[!+fi.error.email]]</span> </label> <input type="text" name="email" id="email" value="[[!+fi.email]]" /> <label for="message"> Сообщение: <span class="error">[[!+fi.error.message]]</span> </label> <textarea name="message" id="message" rows="5" value="[[!+fi.message]]">[[!+fi.message]]</textarea> <div class="form-item"> [[!recaptchav2_render]] [[!+fi.error.recaptchav2_error]] </div> <div class="form-buttons"> <input type="submit" value="Отправить"> </div> </form>
Применение reCaptcha в связке FormIt + AjaxForm
Внедрения reCaptcha в форму обратной связи, построенной на основе компонентов FormIt и AjaxForm, осуществляется посредством выполнения 3 шагов.

-
Добавить в вызов сниппета AjaxForm в параметр hooks значение "recaptchav2" и в параметр validate значение "g-recaptcha-response:required":
[[ !AjaxForm? &form=`tpl.AjaxForm` &snippet=`FormIt` &hooks=`recaptchav2,email,FormItSaveForm` &emailSubject=`Тестовое сообщение` &emailTo=`myemail@mail.ru` &emailFrom=`no-reply@mysite.ru` &emailTpl=`tpl.email` &validate=`name:minLength=^2^, email:email:required, message:minLength=^10^, g-recaptcha-response:required` &validationErrorMessage=`В форме содержатся ошибки!` &successMessage=`Сообщение успешно отправлено` ]] -
Вставить внутрь HTML формы следующий код разметки (отвечает за отображения пользователю reCaptcha и ошибок, связанных с ним):
<div class="form-item"> [[!recaptchav2_render]] [[!+fi.error.recaptchav2_error]] <span class="error_g-recaptcha-response error"></span> </div>Например, итоговый код чанка tpl.AjaxForm, содержащий HTML форму, которая состоит из 3 полей и гугловской reCaptcha:
<form action="" method="post" id="feedback" class="ajax_form af_example form-horizontal"> <div class="control-group"> <label class="control-label" for="af_name">[[%af_label_name]]</label> <div class="controls"> <input type="text" id="af_name" name="name" value="[[+fi.name]]" placeholder=""> <span class="error_name">[[+fi.error.name]]</span> </div> </div> <div class="control-group"> <label class="control-label" for="af_email">[[%af_label_email]]</label> <div class="controls"> <input type="email" id="af_email" name="email" value="[[+fi.email]]" placeholder=""> <span class="error_email">[[+fi.error.email]]</span> </div> </div> <div class="control-group"> <label class="control-label" for="af_message">[[%af_label_message]]</label> <div class="controls"> <textarea id="af_message" name="message" rows="5">[[+fi.message]]</textarea> <span class="error_message">[[+fi.error.message]]</span> </div> </div> <div class="form-item"> [[!recaptchav2_render]] [[!+fi.error.recaptchav2_error]] <span class="error_g-recaptcha-response error"></span> </div> <div class="control-group"> <div class="controls"> <button type="reset" class="btn btn-default">[[%af_reset]]</button> <button type="submit" class="btn btn-primary">[[%af_submit]]</button> </div> </div> -
Добавление скрипта js на страницу, который будет выполнять сброс сессии капчи после получения ответа с сервера (в новых версиях компонента AjaxForm этот шаг выполнять не надо).
В зависимости от предпочтений веб-разработчика js-скрипт можно подключить к странице различными способами. Рассмотрим основные из них.
-
1 вариант - с помощью элемента script.
// после загрузки страницы $(function(){ // добавляем обработчик на событие, которое возникает при получении ответа от сервера $(document).on('af_complete', function(event, response) { // получаем отправленную форму var form = response.form; // проверяем id формы if (form.attr('id') == 'feedback') { // перезагружаем recaptcha grecaptcha.reset(); } }); }); -
2 вариант - посредством размещения вышеприведённого javascript кода в своём файле js.
-
3 вариант - помещение вышепредставленного кода в файл js, используемом сниппетом AjaxForm по умолчанию assets/components/ajaxform/js/default.js.
// найти в файле default.js ajaxform следующие строки AjaxForm.Message.success(response.message); form.find('.error').removeClass('error'); form[0].reset(); // и вставить после них следующее if (typeof $('#recaptcha') != "undefined") { grecaptcha.reset(); //добавляем сброс сессии для капчи }
Но лучше не изменять оригинальный файл, а сделать его копию (например, default2.js) и произвести изменения уже в ней. После этого указать в параметре сниппета путь к этому файлу посредством параметра frontend_js.
[[!AjaxForm? ... &frontend_js=`путь/до/default2.js ... ]] -
Внедрение reCaptcha в Login
Дополнение reCpatchaV2 также можно использовать в сниппетах компонента Login. Например, защитим от спама с помощью reCapctha 2 форму регистрацию, работающую под управлением сниппета Register.

Для этого необходимо:
-
Добавить в вызов сниппета Register параметр preHooks со значением recaptchav2:
[[!Register? ... &placeholderPrefix=`reg.` &preHooks=`recaptchav2` ]] -
В HTML форму код для вывода изображения Google reCaptcha:
<div class="form-item"> [[!recaptchav2_render]] [[!+reg.error.recaptchav2_error:notempty=`Пожалуйста, отметьте флажок на reCaptcha`]] </div>





